Cara Membuat Blogspot Widget Artikel Terbaru Yang Ringan Dan Elegan
12:00
Add Comment
Cara Membuat Blogspot Widget Artikel Terbaru Yang Ringan Dan Elegan - Nah pada kesempatan kali ini saya ingin membagikan sebuah tips cara membuat widget artikel terbaru yang ringan dan juga elegan sehingga sangat cocok untuk blog pribadi milik anda. widget ini sangat ringan dan tampilan nya juga sangat bagus dan cocok untuk blog pribadi milik anda.
Cara Pasang Widget Artikel Terbaru
Bagi newbie yang baru belajar mempercantik blog agar enak di lihat oleh para pembaca kamu, dan bingung bagai mana cara pasang widget artikel terbaru warna-warni ini.
Untuk langkah-langkah cara pasang windget artikel terbaru ini cukup mudah karena kamu bisa mengikuti langkah-langkah berikut ini.
Kamu bisa masuk ke Layout lalu pilih add a gedget.
Pilih HTML/Javascript
Pastekan script di bawah di form kosong yang sudah tersedia lalu kamu simpan
<script type="text/javascript">function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9K90X_fzwjUDIzoBDpOw-MUkBWKSu9S2yUQ02LQJmJLk1OithO0yCm96HKOvfRXgPqUBDn9rLUD4CcbONeGVyk-ZG1bP90WmXuSRe9ep-FD2q6W2ijMYmZPVF0MSLKkzku8EA2vNCIoRX/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}</script><script type="text/javascript">var posts_no = 5;var showpoststhumbs = false;var readmorelink = true;var showcommentslink = true;var posts_date = true;</script><script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script><a style="font-size: 9px; color: #CECECE; float: right; margin-top: 5px;" href="http://helplogger.blogspot.com/2014/11/5-cool-recent-post-widgets-for-blogger.html">Recent Posts Widget</a><noscript>Your browser does not support JavaScript!</noscript><link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><style type="text/css">img.recent-post-thumb {padding: 2px; width:35px;height:35px;float:right;margin: -14px 0px 0px 5px; border: 1px solid #cea5ac; border-radius: 10%;}.recent-posts-container {font-family: 'Oswald', sans-serif; float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}ul.recent-posts-container li {padding:5px 0px;min-height:65px; list-style-type: none; margin: 0px 10px 5px 35px;}ul.recent-posts-container {counter-reset: countposts;list-style-type: none;}ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: 5px; font-size: 16px;color: #4D4D4D;background: #F7F7F7;padding: 9px 14px; border: 1px solid #efefef;}.recent-posts-container a { text-decoration:none; }.recent-posts-container a:hover{color: #4DACE3;}.post-date {color:#e0c0c6; font-size: 11px; }.recent-post-title a {font-size: 13px; text-transform: uppercase; color: #5C4D4D;}.recent-post-title { margin: 5px 0px; }.recent-posts-details {border-top: 4px solid #AC707A; margin-top: 5px; padding-top: 5px;}.recent-posts-details a{ color: #888;}a.readmorelink {color: #4DACE3;}</style>
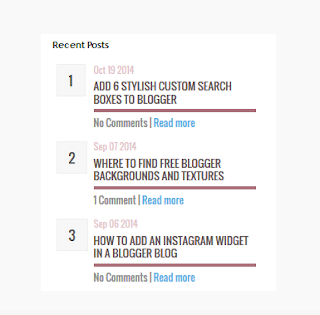
Jika sudah maka kamu bisa simpan dengan menggunakan tombol save seperti pada gambar di atas dan lihat kembali tampilan website kamu.
Nantinya widget artikel terbaru akan tampil di blog yang kamu pakai saat ada artikel terbaru maka script di atas akan melakukan update artikel.
Sekian dulu artikel newbie kali ini dengan judul Cara Membuat Blogspot Widget Artikel Terbaru Yang Ringan Dan Elegan



0 Response to "Cara Membuat Blogspot Widget Artikel Terbaru Yang Ringan Dan Elegan"
Post a Comment
Jangan lupa komentar ya