Cara Terbaru Memasang Kode Google Adsense Ditengah Artikel/Postingan Blog
08:42
Add Comment
Cara Terbaru Memasang Kode Google Adsense Ditengah Artikel/Postingan Blog - Pasti di antara kita masih ada yang merasa kesulitan untuk bagai mana cara kita dapat memasang kode iklan google adsense ditengah atau diantara artikel yang telah kita tulis. Pada artikel saya sebelumnya saya telah membahas Tips Cara Terbaru Untuk Memasang Iklan Google Adsense Pada Template blogger Versi Mobile. Dengan kita memasang kode google adsense yang kita miliki ditengah-tengah atau di antara artikel kita maka. kemungkinan besar iklan yang telah kita tampilkan pada artikel kita tersebut akan di klik oleh pengunjung dari blog kita dan ada kemungkinan juga keuntungan kita dari iklan yang kita tempatkan di antara artikel kita tersebut dapat bertambah.
Alasan mengapa kita harus memasang iklan kita di artikel atau postingan kita.
Sebenearnya banyak sekali alasan yang dapat kita pergunkaan untuk kita memasang iklan yang kita miliki ditengah atau di antara artikel milik kita dan alasan-alasan tersebut adalah.
- Iklan google adsense milik kita sangat dengan mudah terlihat oleh pengunjung blog kita yang mengunjungi blog kita dan membaca artikel yang kita buat.
- Kemungkinan akan ada yang mengklik iklan kita tersebut akan lebih besar.
- Jika banyak yang klik sudah pasti kita akan mendapatkan keuntungan dari setiap klik yang kita dapatkan dari iklan yang kita tampilkan tersebut.
- Bisa menjadi pengganti dari tampilan gambar dari blog kita yang kadang tidak pernah kita beri gambar hehehe....
- Dan masih banyak lagi keuntungan yang kita dapatkan dari menempatkan iklan kita ditengah atau dipinggir postingan atau artikel dari blog yang kita miliki tersebut.
Cara memasang kode google adsense pada artikel blog
Nah pada kesempatan yang berbahagia ini saya akan mencoba untuk menjelaskan bagaimana kita dapat memasang kode google adsense yang kita miliki untuk kita tempatkan pada template blog yang nantinya jika ada pengunjung yang mengunjungi blog kita maka iklan milik kita tersebut akan tampil pada tengah, samping kanan atau samping kiri dari setiap artikel milik kita yang terdapat pada blog kita ini.
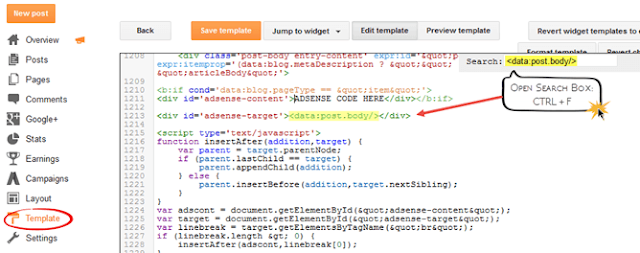
Untuk langkah awal silahkan masuk ke blog anda selanjutnya menuju ke tombol "Template" yang ada pada bagian kiri layar anda lalu klik "Edit HTML". Pada saat tampilan dari Edit HTML terbuka maka selanjutnya pindahkan kursor dari mouse anda ke bagian dalam dari form edit html lalu tekan ctrl+f yang gunanya untuk membuka form pencarian lalu anda dapat mencari kode dibawah ini
<data:post.body/>
Nantinya pada saat kita melakukan pencarian dari "<data:post.body/>" maka kita akan mendapatkan beberapa pilihan dari kode tersebut. Namun disini saya akan mempergunakan kode yang kedua pada saat kita melakukan pencarian.
Buat mark seperti dibawah ini agar kode utama kita tidak mengalami kerusakan, lalu buat kode baru dan beri kode "div" yang berwarna merah pada bagian sesuai dan sebelum kode tadi.
<!--<data:post.body/>-->
<div id='adsense-target'><data:post.body/></div>
Selanjutnya silahkan anda konvert terlebih dahulu kode adsense anda pada tools yang ada pada alamat berikut ini konvert kode iklan. Konverter ini akan membuat kode iklan milik kita akan berubah tampilannya ke tampilan yang dapat dikenali oleh template html pada blog kita. setelah kita mendapatkan hasil konvert dari kode iklan kita maka tahap selanjutnya masukkan kode dibawah ini dan tempatkan kode iklan yang telah kita konvert tadi pada bagian yang ada nama "tempatkan kode konvert adsense disini" seperti pada kode dibawah ini.
<center><a href="http://goo.gl/zAnmTu"><font style='font-size: 9px; color: #CECECE; float: left; margin: 5px;'>Advertisements</font></a></center>
<b:if cond='data:blog.pageType == "item"'>
<div id='adsense-content' style="display:block;text-align: center">tempatkan kode konvert adsense disini</div></b:if>
Mengatur Posisi Iklan kita
Pada dasarnya default dari kode kita atas tersebut akan membuat iklan kita tampil pada tengah-tengah artikel yang telah kita buat namun kita dapat membuat iklan yang kita miliki tampil pada bagian kiri dari artikel kita atau pada bagian kanan pada artikel milik kita dan yang perlu kita lakukan adalah hanya dengan merubah kode dibawah ini.
<center><a href="http://goo.gl/zAnmTu"><font style='font-size: 9px; color: #CECECE; float: left; margin: 5px;'>Advertisements</font></a></center>
<b:if cond='data:blog.pageType == "item"'>
<div id='adsense-content' style="display:block;text-align: center">tempatkan kode konvert adsense disini</div></b:if>
Menjadi dibawah ini untuk kode iklan akan tampil pada bagian kiri dari artikel yang anda miliki
<center><a href="http://goo.gl/zAnmTu"><font style='font-size: 9px; color: #CECECE; float: left; margin: 5px;'>Advertisements</font></a></center>
<b:if cond='data:blog.pageType == "item"'>
<div id='adsense-content' style="display: inline-block;float: left;margin:15px 15px 15px 0px">tempatkan kode konvert adsense disini</div></b:if>
Atau dengan kode dibawah ini untuk menampilkan kode iklan kita pada bagian kanan dari artikel yang kita miliki.
<center><a href="http://goo.gl/zAnmTu"><font style='font-size: 9px; color: #CECECE; float: left; margin: 5px;'>Advertisements</font></a></center>
<b:if cond='data:blog.pageType == "item"'>
<div id='adsense-content' style="display:inline-block;float:right;margin:15px 0px 15px 15px">tempatkan kode konvert adsense disini</div></b:if>
Dan tahap akhir dari penempatan kode iklan kita pada setiap artikel yang kita miliki adalah dengan menempatkan kode dibawah ini setelah kode "<div id='adsense-target'><data:post.body/></div>".
<script type='text/javascript'>
function insertAfter(addition,target) {
var parent = target.parentNode;
if (parent.lastChild == target) {
parent.appendChild(addition);
} else {
parent.insertBefore(addition,target.nextSibling);
}
}
var adscont = document.getElementById("adsense-content");
var target = document.getElementById("adsense-target");
var linebreak = target.getElementsByTagName("br");
if (linebreak.length > 0){
insertAfter(adscont,linebreak[0]);
}
</script>
Jika kita ingin menempatkan kode iklan kita pada paragraf ke tiga maka rubah angka 0 pada adscont,linebreak[0] menjadi angka 2 dan seterusnaya dan jika kita ingin menempatkan iklan kita pada bagian bawah H2 atau H3 pada artikel yang kita miliki maka kita dapat merubah "br" yang ada pada bagian "br" menjadi h2 atau h3.
Jika kita satukan maka kode diatas akan menjadi seperti berikut ini jika telah kita tempatkan pada template dari blog pribadi milik kita nantinya.
<b:if cond='data:blog.pageType == "item"'>
<div id='adsense-content' style="display: inline-block;float: left;margin:15px 15px 15px 0px">
<center><a href="http://goo.gl/zAnmTu"><font style='font-size: 9px; color: #CECECE; float: left; margin: 5px;'>Advertisements</font></a></center>tempatkan kode konvert adsense disini</div></b:if>
<!--<data:post.body/>-->
<div id='adsense-target'><data:post.body/></div>
<script type='text/javascript'>
function insertAfter(addition,target) {
var parent = target.parentNode;
if (parent.lastChild == target) {
parent.appendChild(addition);
} else {
parent.insertBefore(addition,target.nextSibling);
}
}
var adscont = document.getElementById("adsense-content");
var target = document.getElementById("adsense-target");
var linebreak = target.getElementsByTagName("br");
if (linebreak.length > 0){
insertAfter(adscont,linebreak[0]);
}
</script>
Untuk lebih jelas mengenai penempatan kode ini, kita dapat melihatnya pada gambar yang telah saya sertakan diatas.
Dan sekian dulu pembahasan saya mengenai artikel saya yang membahas judul Cara Terbaru Memasang Kode Google Adsense Ditengah Artikel/Postingan Blog. Dan semoga artikel saya ini dapat berguna dan dapat membantu rekan-rekan semua dalam mendapatkan penghasilan yang lebih baik dari google. sama newbie code news


0 Response to "Cara Terbaru Memasang Kode Google Adsense Ditengah Artikel/Postingan Blog"
Post a Comment
Jangan lupa komentar ya